Add error prop to Search Component like in Input · Issue #3838 · Semantic -Org/Semantic-UI-React · GitHub

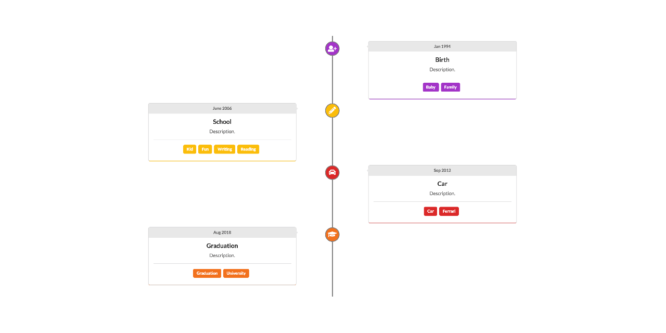
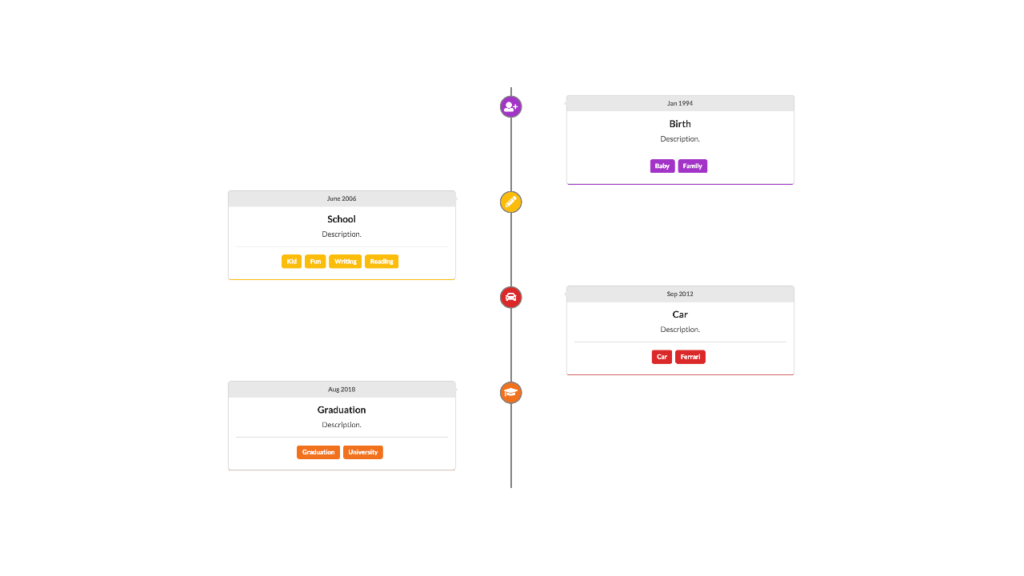
Build a multi-input search form using React Hooks and Semantic UI React part 1: form layout and list results | by Njihia Mark | Medium
GitHub - react-native-text-input-mask/react-native-text-input-mask: Text input mask for React Native, Android and iOS